Transcense
App Structure, Navigation, & User Interface
UX Mobile
Transcense is a mobile app service that helps people who are deaf & hard-of-hearing properly participate in a multi-person discussion, by transcribing speech-to-text in real-time.
The goal for this project was to move Transcense's app out of alpha, & into beta. We aimed to do this by focusing on the core functionality of the app & the components & features needed to create a minimum viable product that could be shipped to beta users, & presented to investors.
My Role:Mobile App UX Design & Information Architecture, Product Development

First Steps
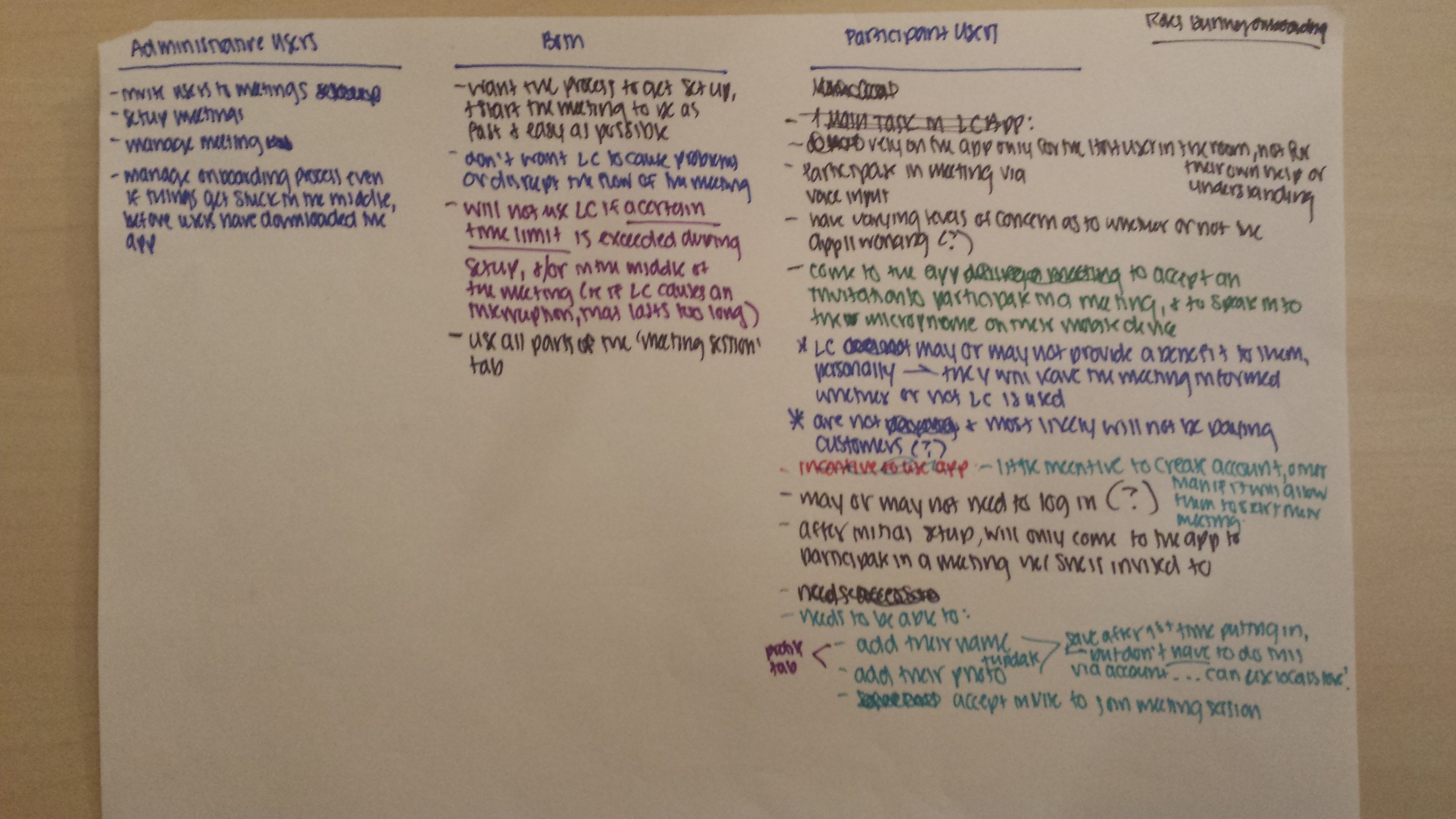
Contextual Research
Comparitive Analysis
User Testing
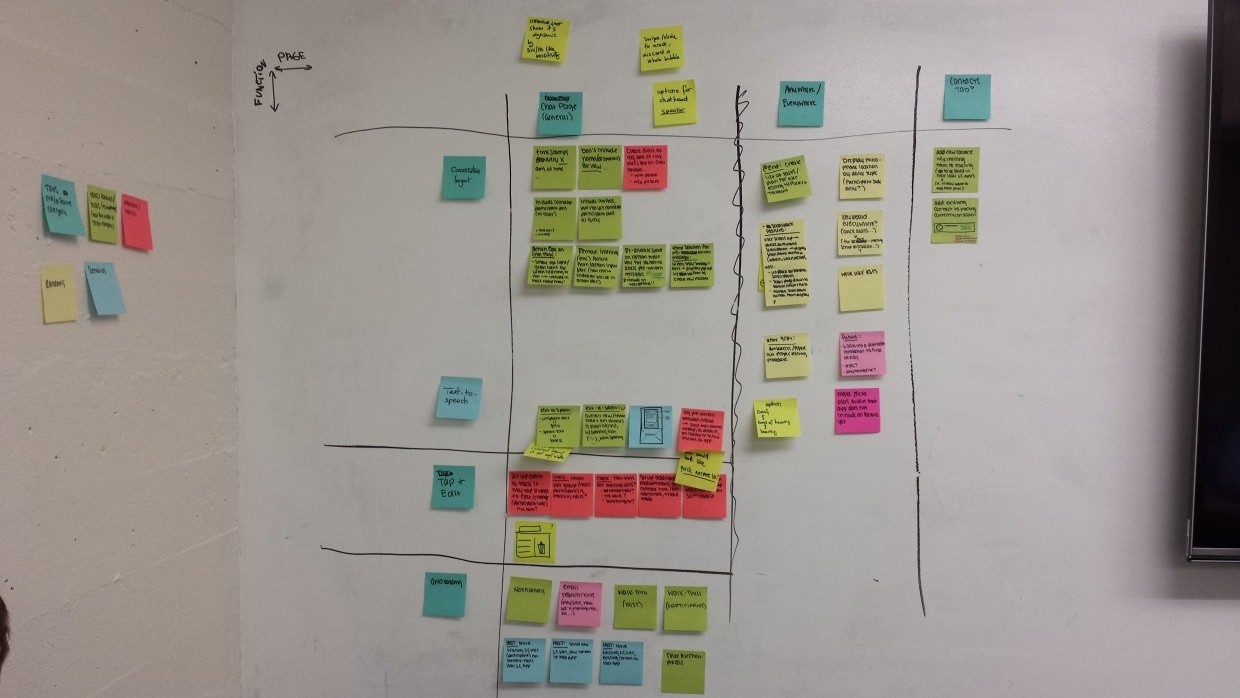
Sketching &
Rapid Prototyping
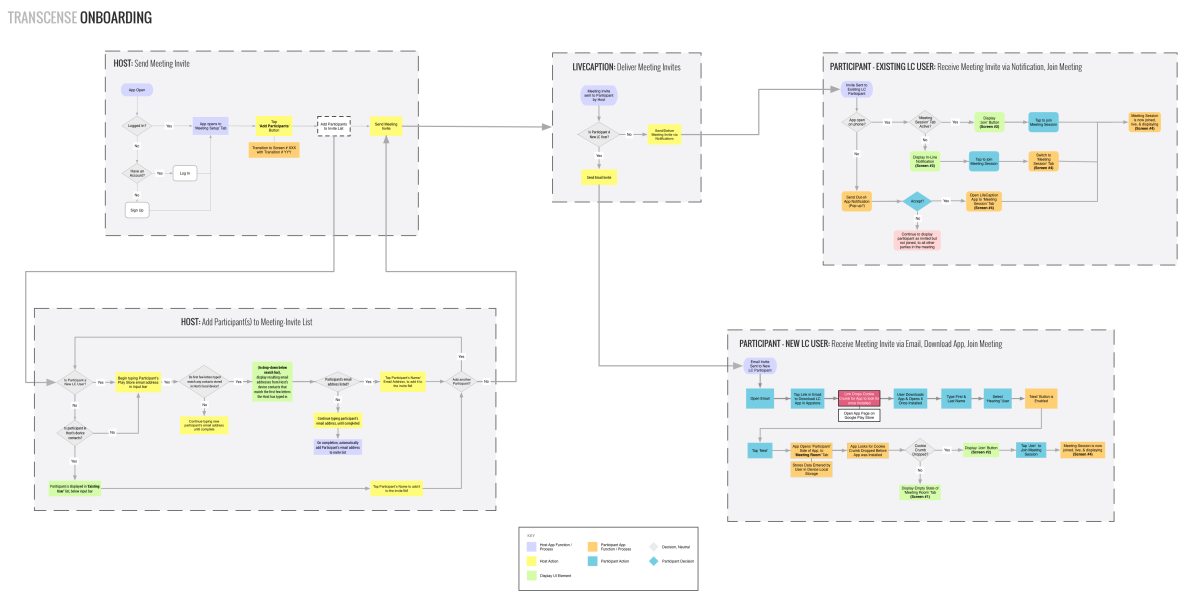
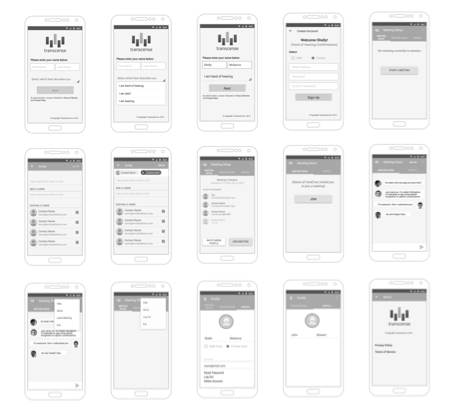
Sketching for ideation purposes was done throughout the project. This method of rapid prototyping helped me to assess user requirements & tasks, develop user flows, & determine my final screens

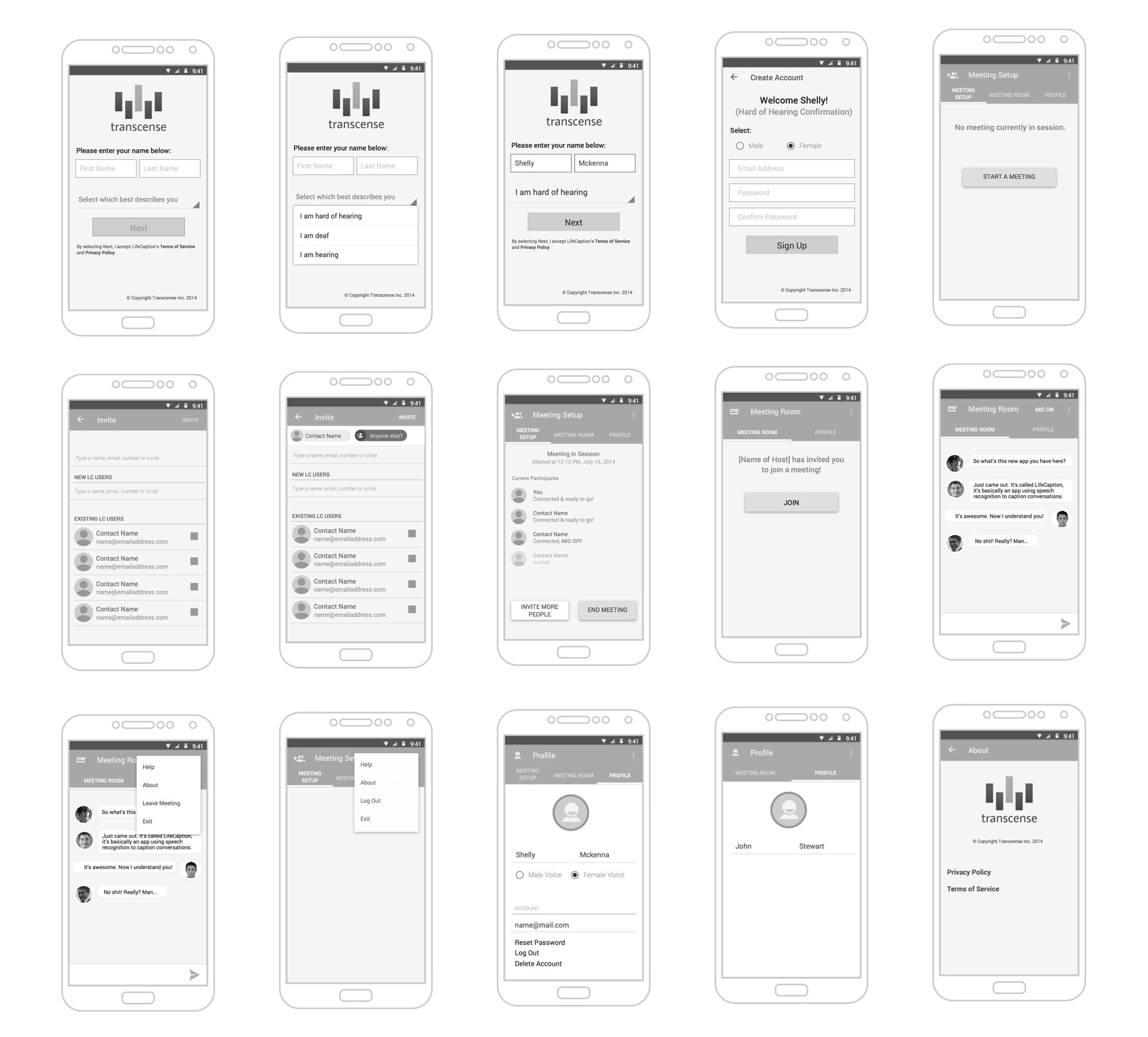
Final Mockups & Prototype